I found a feature I didn’t know about today in Firefox.
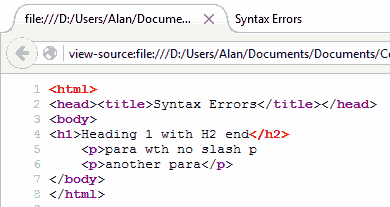
The “View Page Source” view, in Firefox, marks in ‘red’ some simple errors.

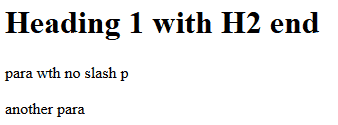
Rendered HTML
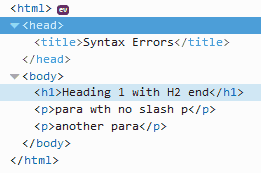
e.g. in the source view below you can see I haven’t added a doctype, and I have a </h2> where an </h1> should be.

View Page Source Shows Errors in Red
This doesn’t catch all malformed HTML you would need an HTML Validator for that.
This feature should be particularly handy given that the inspect element DOM view is the ‘rendered HTML’ not the ’loaded HTML’.

Inspect Element Dom view has ‘fixed’ the error with </h2>